Untuk membuat buku tamu ada 2 cara
1) Membuat Buku Tamu di Shoutmix
1. Klik www.shoutmix.com
2. Akn muncul tampilan awal seperti ini:

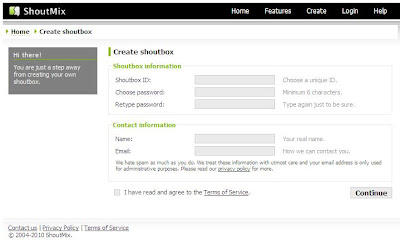
3. Klik tombol "Creat shoutbox" maka akan muncul tampilan sperti berikut:

4. isi form " Shoutbox information" untuk sebagai ID saat anda login di situs ini dan isi form " Conytact information" dan centang dibagian bawahnya, lalu click continue, jika sudah keluar tampilan sperti berikut berarti anda sudah berhasil regristasi

5. Selanjutnya tinggal copy script yang dikotaki merah, lalu Login ke blog anda => Layout => Pages element => add a gadget => pilih dan klik HTML/JAVA SCRIPT

6. lalu copy script di bawah ini
- <!-- Begin Show Hide Floating - http://www.hitsuke.blogspot.com -- http://www.remo-xp.com--> <style type="text/css"> #hitsukeFX{ position:fixed; top:50px; z-index:+1000; } * html #hitsukeFX{position:relative;} .hitsukeFXtab{ height:550px; width:35px; float:left; cursor:pointer; background:url('http://i642.photobucket.com/albums/uu147/remoxp/Chatbox.png') no-repeat; } .hitsukeFXcontent{ float:left; border:2px solid #ffffff; -moz-border-radius-topleft:5px; -moz-border-radius-topright:5px; -moz-border-radius-bottomleft:5px; -moz-border-radius-bottomright:5px; background:#000000; padding:10px; } </style> <script type="text/javascript"> function showHidehitsukeFX(){ var hitsukeFX = document.getElementById("hitsukeFX"); var w = hitsukeFX.offsetWidth; hitsukeFX.opened ? movehitsukeFX(0, 40-w) : movehitsukeFX(40-w, 0); hitsukeFX.opened = !hitsukeFX.opened; } function movehitsukeFX(x0, xf){ var hitsukeFX = document.getElementById("hitsukeFX"); var dx = Math.abs(x0-xf) > 10 ? 5 : 1; var dir = xf>x0 ? 1 : -1; var x = x0 + dx * dir; hitsukeFX.style.right = x.toString() + "px"; if(x0!=xf){setTimeout("movehitsukeFX("+x+", "+xf+")", 10);} } </script> <div id="hitsukeFX"> <div class="hitsukeFXtab" onclick="showHidehitsukeFX()"> </div> <div class="hitsukeFXcontent"> <!-- Kode Shoutmix mu Disini -->
- " MASUKAN KODE SHOUTMIX DISINI "
- <div style="text-align:right"> <a href="javascript:showHidehitsukeFX()"> [hide] </a> </div> </div> </div> <script type="text/javascript"> var hitsukeFX = document.getElementById("hitsukeFX"); hitsukeFX.style.right = (40-hitsukeFX.offsetWidth).toString() + "px"; </script>
Lalu ganti kata MASUKAN KODE SHOUTMIX DISINI dengan code shoutmix anda dan lalu copy pastekan di configure HTML/JavaScript

2) Membuat Buku Tamu di Cbox
1. Klik www.cbox.ws
2. Lalu akan muncul tampilan seperti berikut. lalu klik "Sign Up"

3. isi beberapa form di bawah ini dan jangan sampai ketinggalan ada yang belum diisi dan beri tanda centang dengan klik kotak kecil dibawahnya. Lalu klik " Creat my Cbox"

4. Lalu Login dengan memasukkan Id dan password, lalu klik ENTER atau klik tanda panah disamping formnya sperti gambar dibawah:

5. Lalu akan muncul tampilan Home laul Klik "Publish"

6. Lalu akan muncul script cbox sperti dibawah;

7. Kemudian seperti biasnya copy script tersebut lalu pastekan di HTML/JAVA SCRIPT. Untuk berkreasi Klik LOOK & FEEl pada home cbox kamu.
SELAMAT MENCOBA..





0 comments:
Post a Comment